Relational Relationships
Value — Display
A unique feature of the field is that it stores a string value which is the id of a row in the source table. In Totum terminology, this is called value or base.
However, the user sees not the value but a formula-calculated display.

Select Code
The display calculation is handled by the field parameter select code. It is executed before the data is sent to the user's browser.
= : selectRowListForSelect(table: 'products'; field: 'product'; order: 'product' asc; preview: 'price'; preview: 'available')
The select code should return either the result of the functions selectRowListForSelect and selectRowListForTree, or a list of associative arrays formed by other means.
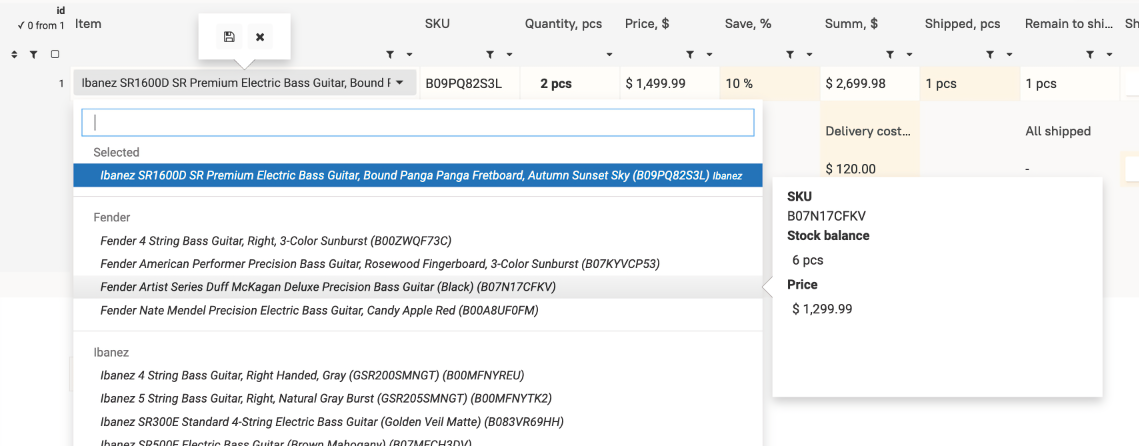
In addition to display, select functions can take preview from the source table for display in the panel via the right mouse button.
Array format:
[
{"value": 1, "title":"Alexey", "is_del": false},
{"value": 3, "title":"Boris", "is_del": false,}
{"value": 2, "title":"Pavel", "is_del": false,}
]
value — the
valueof the field.title — the
displayof the field.is_del — an optional parameter indicating the deletion status of the value when the table parameter hide when deleted is active.
You can manually form the required array using the rowListCreate function.
Individual Select Calculation
A select can be calculated once when the table is loaded or recalculated for each field whenever there is a change in the table.
Field parameter individual select calculation.
This is used if the set of values in the select varies from row to row or depends on other fields.
ex: selectRowListForSelect(table: 'products'; field: 'product'; where: 'price' > #min_price)
Be careful — this heavily loads the server and slows down the table display for the user.
Guaranteed Display of Selected Value
It often happens that the required display for the selected value in the field is missing due to selection conditions. In this case, it will be shown in a strikethrough manner.

If you want the selected value to still have a display, perform the selection through a separate select and add the current value:
//will be strikethrough
ex_1: selectRowListForSelect(table: 'select_table'; field: 'select_field'; where: 'id' > 3)
//will be supplemented with the current value
ex_2: selectRowListForSelect(table: 'select_table'; field: 'select_field'; where: 'id' = $id)
id: listAdd(list: $listId; item: $#nfv)
listId: selectList(table: 'select_table'; field: 'id'; where: 'id' > 3)
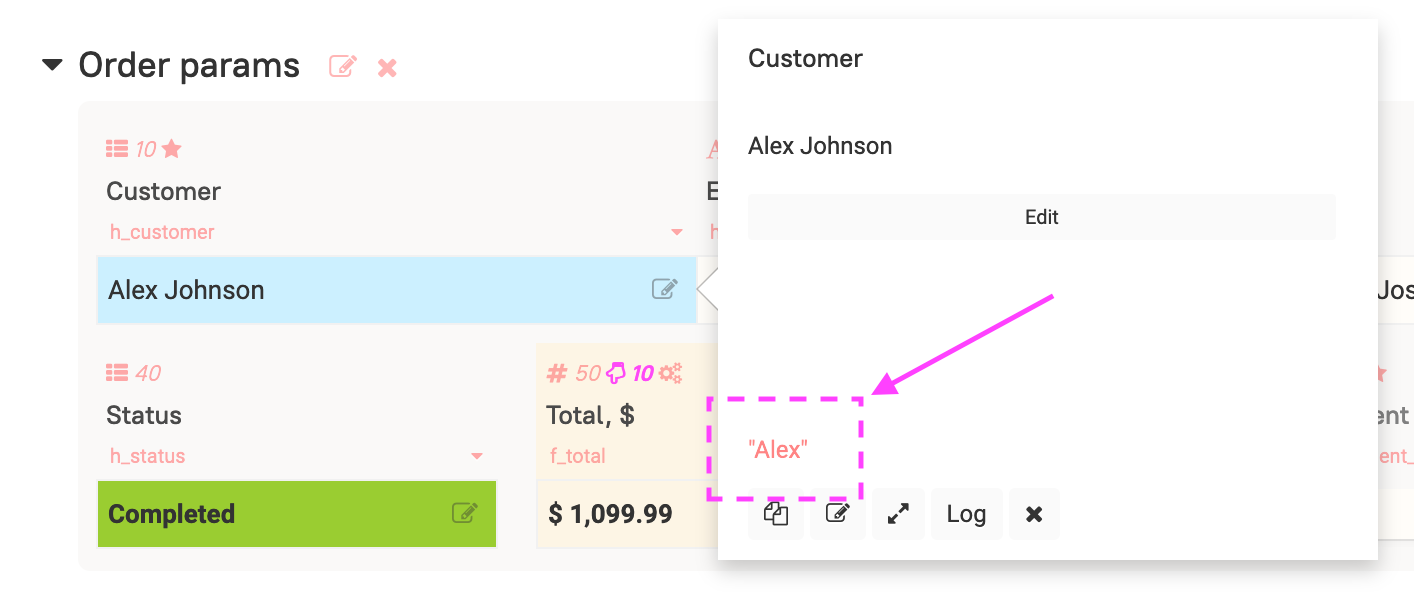
Getting Value via # or select
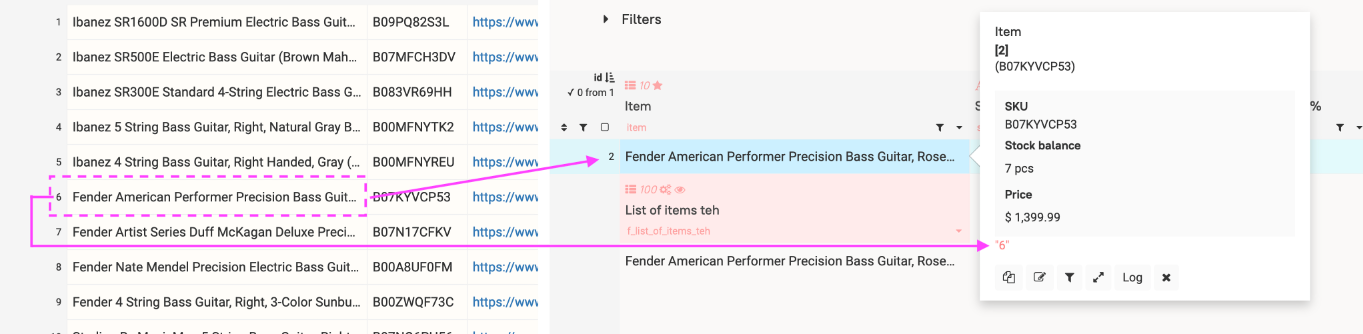
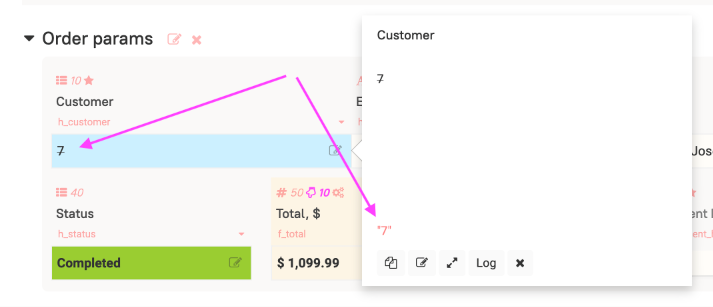
When we get the value of a Select via #, @, or select, we get the value.
If you need to get the display, use #s.select_field, and for select use the sfield parameter instead of field. If it is an individual select, specify the fields on which the calculation depends in the tfield parameters.
Accessing via
#s.fieldnameandsfieldheavily loads the server as they calculate the displays of the called selects each time they are used.
Multiple Selects
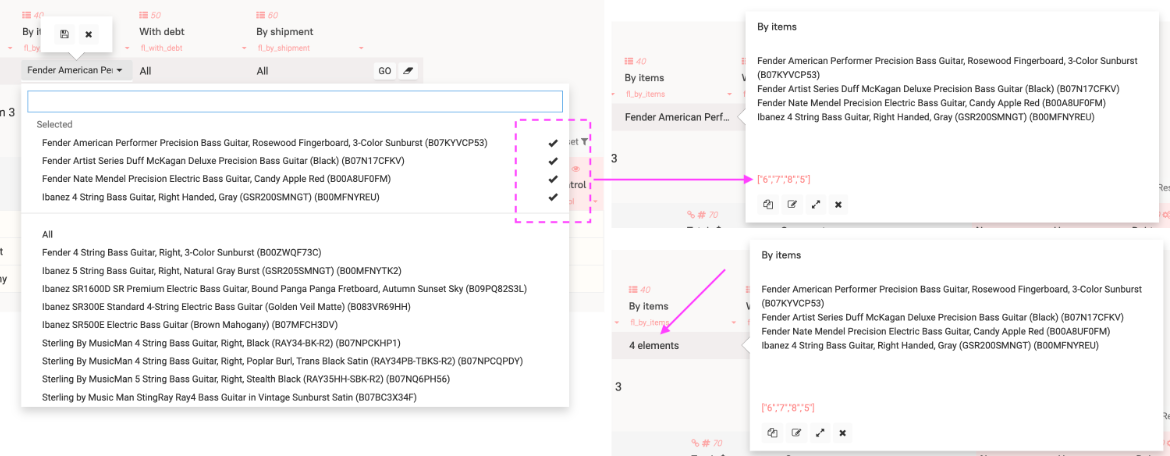
Field parameter multiple values. When this parameter is enabled, the field will store not a single value but a list.

You can configure the display of a multiple select to show only the number of values — field parameter Display multiple select in cell.
Note: if you created a single select and then switched it to multiple, you need to recalculate all rows in the table.
Similarly, for changing from multiple to single. In this case, some of the selected values in the field will be lost.
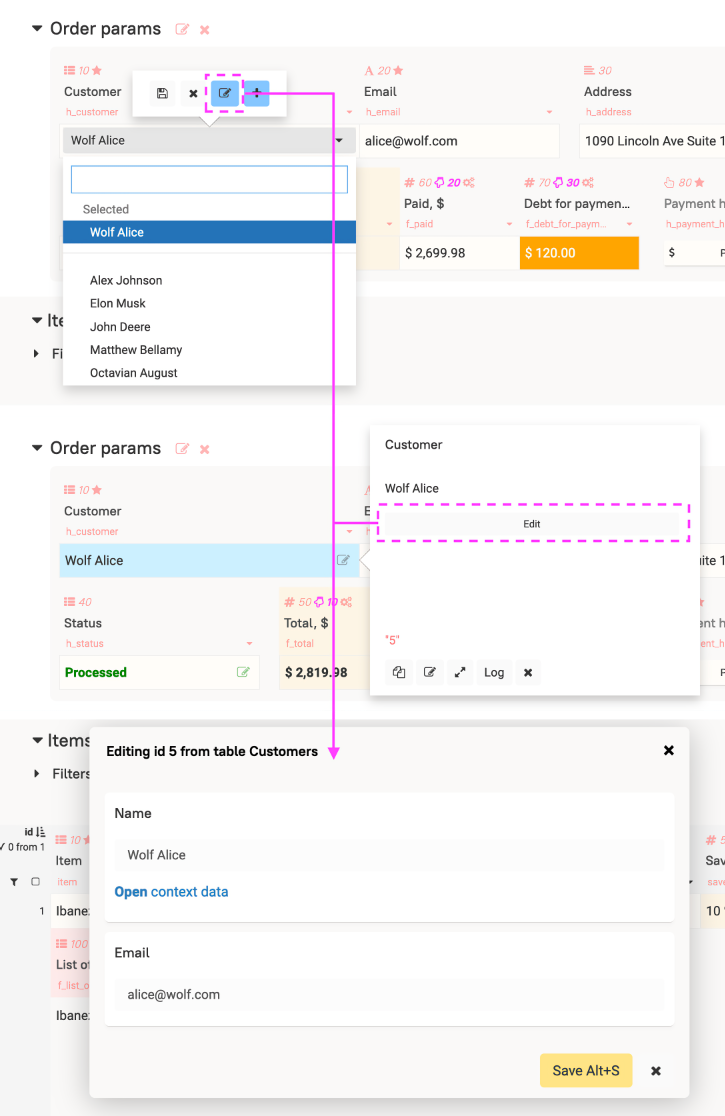
Editing the Source from Select
Field parameter select table for editing. If a table is selected and the user has permission to edit it, they will see additional control buttons.

Accessing the Source via linkToPanel
You can access different source tables depending on the parameters in the fields of the current or another table.
Field parameter select panel for editing.
Another basefield
By default, the base (value) is the id in the source table. But you can specify another string field by setting the bfield parameter:

ex_3: selectRowListForSelect(table: 'select_table'; field: 'select_field'; bfield: 'select_base')
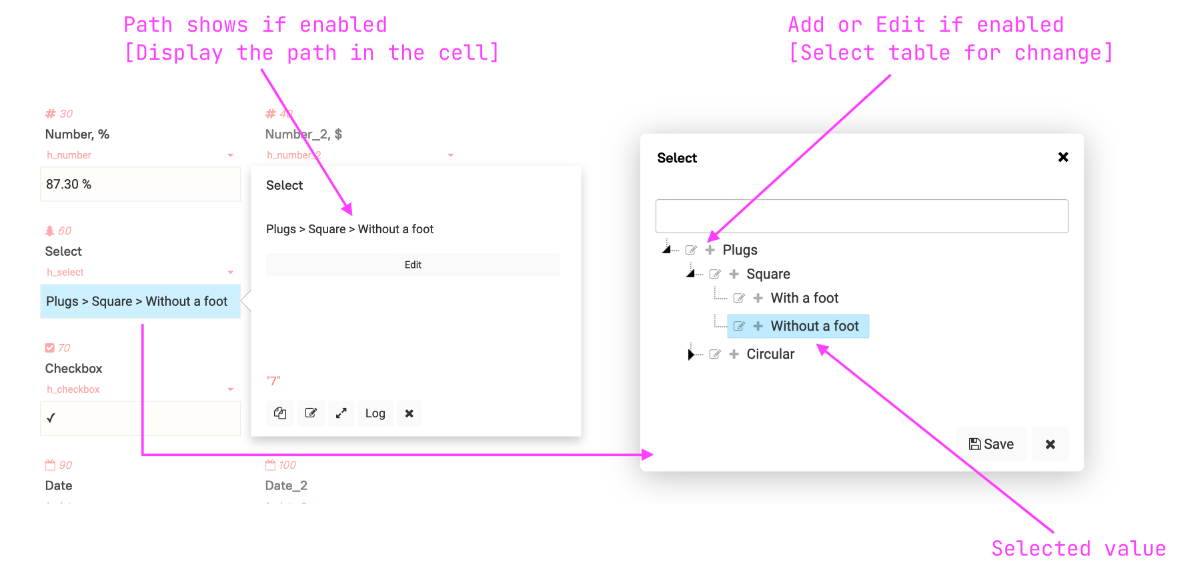
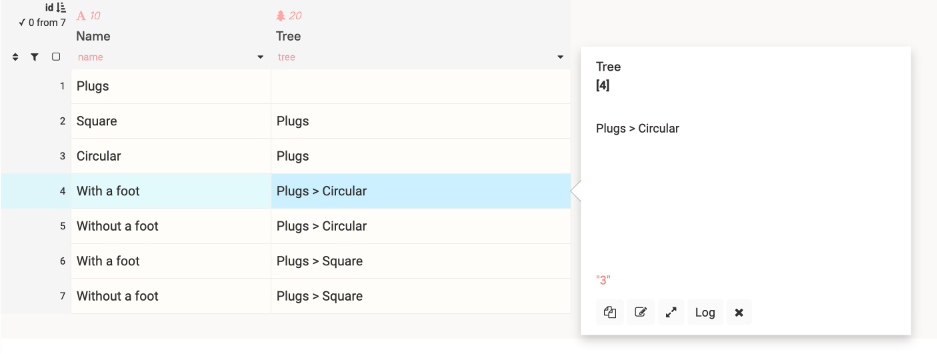
Select-Tree
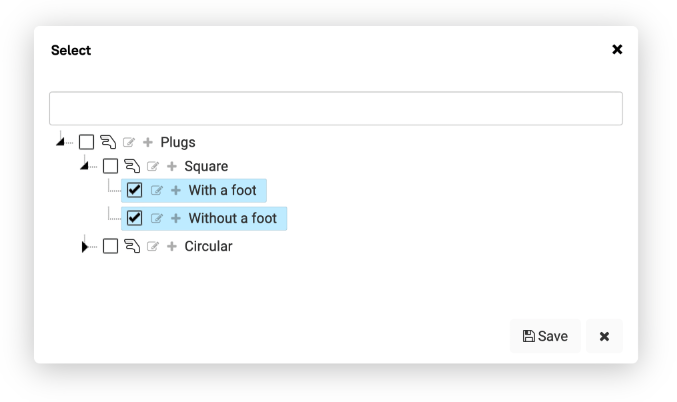
Field type Select-Tree allows you to arrange the selection of a value in the form of a tree.

It expects the result of the selectRowListForTree function.
The main difference of the function is the presence of the parent parameter in the source table, which determines the parent element.
Tree Building Options
Totum supports two tree options:
First: when the parent field in the source table takes values from the same table (source). In this case, it will be possible to allow selecting folders folders can be selected.

Select code for the Parent Category field:
=: selectRowListForTree(table: $#ntn; field: 'category'; parent: $#nf)
The source table can be hidden from the tree for roles that edit it. Then the change will occur through the target field.
Second: when the parent field is a select from a third table. In this case, folders cannot be selected.
In both cases, the corresponding option must be selected in the field parameter tree is built by one table.