PRO Trees
To format the display of a table as a tree, you need to create a field in the row part with name equal to tree and type Select-tree.

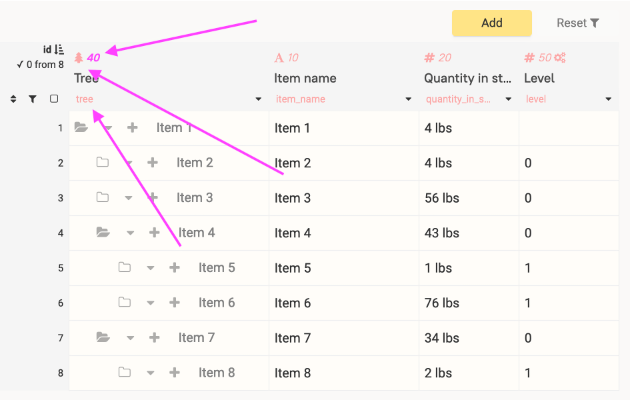
The simplest example is when the tree and its display are built based on the current table. In this case, in the select-tree code, we use this same tree field as parent:
=: selectRowListForTree(table: $#ntn; field: 'title'; parent: $#nf)
If the name and type are set correctly, the field will have the following settings available:
Tree table type (treeViewType) — this is a key setting, it must be enabled to display the table as a tree!
See the next section of the documentation.
Load all (treeViewLoad) — loads all tree values at once. If disabled, values are loaded when the folder is expanded.
Open all (treeViewOpen) — opens all folders when the table is loaded.
Parent field name (treeViewParentField)
Bfield name field (treeBfield)
Tree Table Type
This is a key parameter — when enabled, the row part of the table will be displayed as a tree.
For correct display, you need to select the type:
By current table— selected when the tree folder values and the parent field are in the current table. Example above.A prefilter bound to filtering is NOT COMPATIBLE! with this type of tree — the selection will always be empty!
By another table— selected when the tree values and the parent field are in another table.Tree view when the
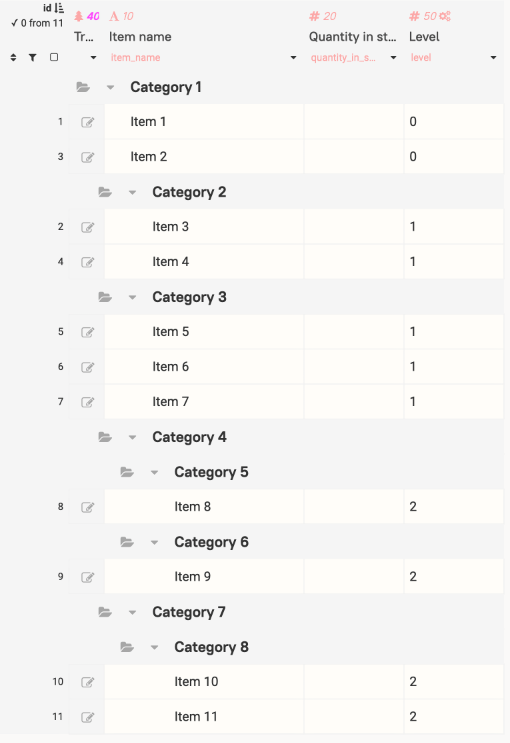
treefield is built based on another table:
Example code:
=: selectRowListForTree(table: 'other_table'; field: 'title'; parent: 'tree')In this mode, folders do not have rows in the current table. If they are needed, you will need to use another special field
tree_categoryto indicate which folder the row belongs to!
Tree Category
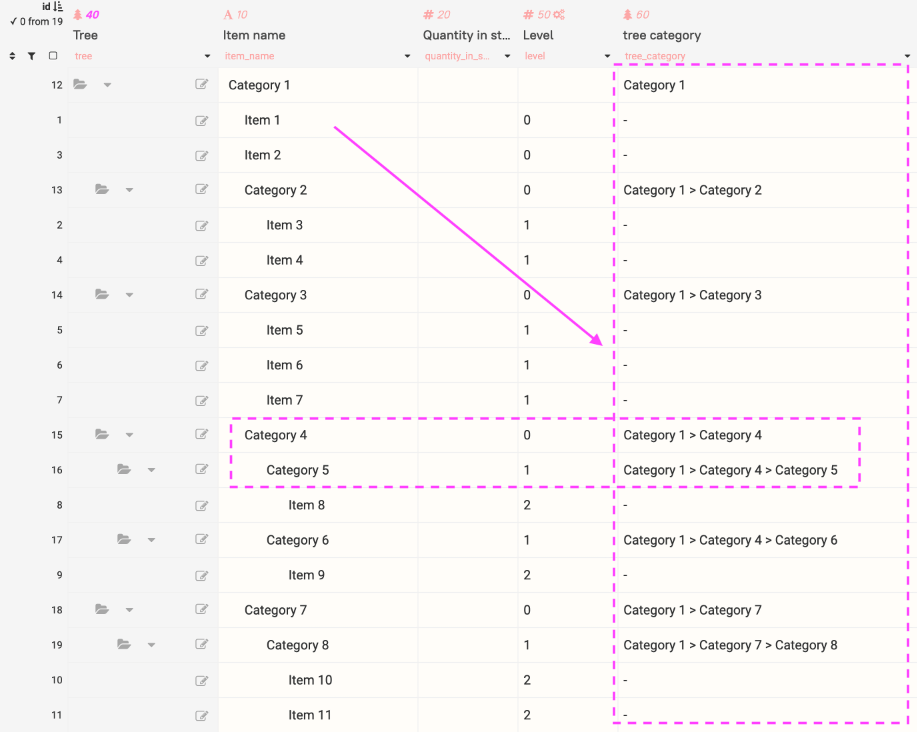
When the Tree Table Type is selected as By another table, there are no rows related to folders in the table. Those folders are virtual rows. To give them values, you need to create a field with name = tree_category. It is not necessary to use the select-tree type for this field.
The field should have a value corresponding to the id or bfield of the folder to which the row corresponds, either by code or manually.
Note that the tree field specifies the parent category, so the value in tree and tree_category differs by one level.
Tree_category on the right. Note the difference in folder display where tree_category is assigned and where it is not.

For correct operation, the
tree_categoryfield must be visible to the user. It can be hidden by default or hidden through table formatting.
Tree Field Formatting
Visual formatting of the tree field through formatting code is left to the Totum specialist.
For example, you can disable the display of the parent category name:
f1=: setFormat(text: " ")
Or replace the folder icon based on conditions, for example, if there are no children:
f2=: setFormat(condition: $ch = $#lc; icon: "folder-o")
ch: selectTreeChildren(table: $#ntn; id: #id; parent: $#nf)
Block folder expansion based on a condition using the expand: false parameter of the setFormat function:
f3=: setFormat(condition: $cond = 1; expand: false)
Indentation for the Next Field Using tab: and Reference #l.tree

f4=: setFormat(tab: $count)
count: #l.tree * 22 + 26
The reference
#l.name_fieldcan be used for any select-tree field — it returns the nesting level of the value in the field.
Roots for Displaying Part of the Tree
In the case of a tree based on another table, which should be partially displayed in the current tree-view, the roots: parameter of the selectRowListForTree function is used.
In roots:, a list of id or bfield values of those folders that should appear at the top level is passed.
Everything above this level will not be displayed.
When using roots:, the order will be displayed according to the sorting of the roots!